今回から第3章に突入です。この章では医薬品の検索画面を作成していきます。
第2章で覚えたことを基本に、ちょっと手を加えれば医薬品の検索システムを作ることができます。
では早速いきましょう。
スポンサーリンク
コントロールを配置~リストボックスが初登場

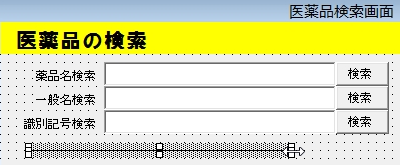
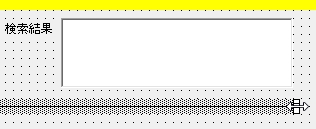
上の画像が医薬品を検索する画面になります。医薬品新規登録画面の上にいくつかコントロールが追加されている感じですね。
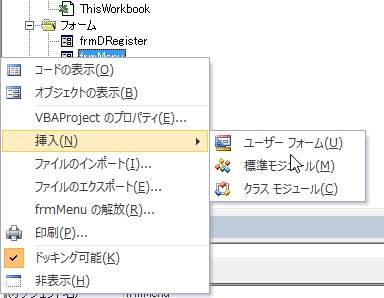
 復習も兼ねて。まずは「挿入 → ユーザーフォーム」。オブジェクト名は「frmDSearch」、captionは「医薬品検索画面」として下さい。
復習も兼ねて。まずは「挿入 → ユーザーフォーム」。オブジェクト名は「frmDSearch」、captionは「医薬品検索画面」として下さい。
ユーザーフォームのサイズですが、第2章で作成した医薬品新規登録画面をちょっと下に大きくした感じにして下さい。後で修正できますので大体で結構です。
ユーザーフォーム上部の無地のラベルは既に2回やっていますのでここでは省略します。色は黄色にしました。

上の画像を参考にコントロールを配置して、オブジェクト名を以下のように設定します。
・ラベル4つ(薬品名検索、一般名検索、識別記号検索、検索結果)
・テキストボックス4つ(txtDSearch、txtGSearch、txtKSearch、btnDSearch、btnGSearch、btnKSearch)
・リストボックス1つ(lstKouho)
黒い横線から下の部分(医薬品情報)は、まだ配置しないで下さいね!
今回初めて見るのがlstKouhoですね。これはリストボックスというコントロールになります。
今回のように検索候補などのリストを表示する時に使用します。
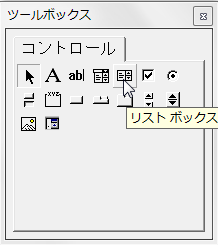
 リストボックスはツールボックスの上段、真ん中位にあります。配置の仕方はラベルやテキストボックスなどと同じなので省略させて頂きます。
リストボックスはツールボックスの上段、真ん中位にあります。配置の仕方はラベルやテキストボックスなどと同じなので省略させて頂きます。
ここで黒線の下の部分をよーく見て下さい。これどっかで見たことありませんか?
そう、2章で作成した医薬品新規登録画面とそっくりじゃないですか。これを利用しない手はありません!
医薬品新規登録画面のコントロールをまんまコピーして再利用

医薬品新規登録画面のユーザーフォームを開き、ラベルより下のコントロールを全て選択します。ショートカットキー「Ctrl+A」で全て選択できるはずです。
その後「医薬品引用ボタン」だけチェックを外し(ctrl+左クリック)、コピーしましょう。
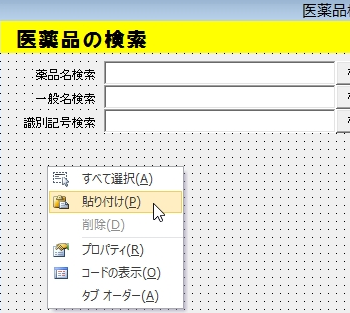
 医薬品検索画面のユーザーフォームを開き、適当な場所で「右クリック → 貼り付け」。
医薬品検索画面のユーザーフォームを開き、適当な場所で「右クリック → 貼り付け」。

こんな感じで貼り付けられました。
ちょっとずれて貼り付けられた方はマウスで微調整して下さい。
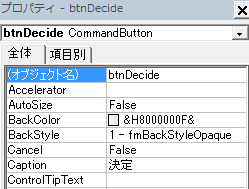
 一つだけ変更しましょう。登録ボタンのオブジェクト名を「btnDecide」に、captionを「決定」に変更して下さい。
一つだけ変更しましょう。登録ボタンのオブジェクト名を「btnDecide」に、captionを「決定」に変更して下さい。

全体的なバランスとして、同効薬のテキストボックスの場所が上のリストボックスとずれているとイマイチなので調整して合わせてください。
また最初に配置したテキストボックス(txtDSearch、txtGSearch、txtKSearch)と後から貼り付けたテキストボックスの大きさが同じになるように設定して下さい。
使う側にとっては見た目もとても大事です。上の画像を参考にして設定するようにしてください。
スポンサーリンク
レイアウトを見やすくするために区切り線を配置しよう
続いて上下を分ける黒い横線を配置したいと思います。
どのようにやると思いますか?
勘の良い人なら既にわかっている方もいらっしゃるかもしれませんね。
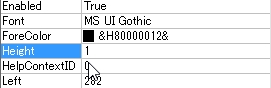
 実はこれ、無地のラベルを細くしただけなんですよ。それでは適当にラベルを配置して、captionを削除。色はパレットから黒を選択し、Heightを1にします。
実はこれ、無地のラベルを細くしただけなんですよ。それでは適当にラベルを配置して、captionを削除。色はパレットから黒を選択し、Heightを1にします。
![]() 線になりました。
線になりました。
 これを識別記号検索のラベルの下くらいにもっていって…右に引っ張って伸ばしましょう。
これを識別記号検索のラベルの下くらいにもっていって…右に引っ張って伸ばしましょう。
 lstKouhoをちょっと過ぎたくらいでストップ。これでコントロールの配置は完了です。
lstKouhoをちょっと過ぎたくらいでストップ。これでコントロールの配置は完了です。
テキストボックス、コンボボックスを編集できなくする方法
今回作成する医薬品検索画面は、あくまで検索画面であり、医薬品情報の修正・削除を行う画面ではありません。
つまり、勝手に中身を編集されては困る、というわけです。
システム利用者が勝手にマスタをいじることで、間違った報告書が作成されると大変なことになります。
そこで行うのが以下です。
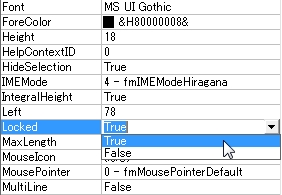
 黒線の下のテキストボックス(どれでもOK)のプロパティウィンドウを見て下さい。Lockedという項目がありますね。これを「False → True」にします。
黒線の下のテキストボックス(どれでもOK)のプロパティウィンドウを見て下さい。Lockedという項目がありますね。これを「False → True」にします。
これを設定されたテキストボックスは一切編集できなくなります。黒線の下のテキストボックス、コンボボックス全てに設定しましょう。
医薬品検索画面のコントロールの配置は以上で終了です。お疲れ様でした。
次回はタブオーダーを設定していきます。